Oblikovanje spletnega mesta je proces, ki se nikoli ne konča
O dolgotrajnem in zahtevnem procesu razvoja spletnega mesta Zavarovalnice Sava smo se pogovarjali s Karin Vidonja, vodjo projekta prenove ter specialistko za digitalni marketing in spletno analitiko pri Zavarovalnici Sava.
Zakaj ste se v Zavarovalnici Sava odločili za prenovo spletnega mesta? Kako pomembno je za vas spletno mesto?
Odločitev za prenovo spletnega mesta je v prvi vrsti temeljila na nenehnem prizadevanju, da našim strankam zagotovimo še boljšo uporabniško izkušnjo. Spletna stran je naša najbolj obiskana »poslovalnica«, čeprav digitalna, in je zato ključno orodje za komunikacijo z našimi obstoječimi in potencialnimi strankami.
Pomembno je razumeti, da naše spletno mesto ne služi zgolj kot kanal za prodajo zavarovanj, ampak je zaradi specifike panoge tudi večopravilna platforma, ki našim strankam omogoča, da prijavijo škodo, poiščejo naše lokacije, z nami vzpostavijo stik, prejmejo podporo ob različnih procesih ter izvedo vse o naših zavarovalnih produktih. Na kratko – spletno mesto je naše digitalno okno v svet, ki zagotavlja dostop do naših storitev 24/7 in igra odločilno vlogo v pred- in po-nakupni fazi.
Zavedamo se torej ključne vloge spletnega mesta pri doseganju strateških ciljev. Izkušnja, ki jo imajo uporabniki strani vpliva tudi na naše poslovanje in celotno podobo znamke. Vpliva namreč na vse pomembne kazalnike uspešnosti podjetja, kot so stopnja priporočil (NPS), zaupanje v znamko, stroške pridobitve stranke (CAC), vrednost stranke v celotnem življenjskem ciklu (CLV), stopnjo odhodkov (churn rate) in seveda tudi na donosnost investicij (ROI) in prihodke, zato je prenova bila naslednji smiselni korak v naši strategiji.
Kaj je bil vaš glavni cilj, ki ste ga zasledovali pri prenovi spletnega mesta?
Spletno mesto je zelo kompleksno, saj ima več kot 400 podstrani, ki smo jih želeli oblikovati v smiselno celoto, zato smo imeli za vsak vsebinski sklop več ciljev, ki smo jih predhodno opredelili s pomočjo analiz. Naš primarni cilj pa je bila (še) boljša uporabniška izkušnja za naše stranke.
Zelo nam je bilo pomembno, da je vsebina strani pripravljena posebej za njene bralce – jasno, natančno in razumljivo. S tem jih opolnomočimo, da lahko odločitve sprejemajo hitro in kakovostno. Eden od ciljev je bila zato tudi enostavna, a pomensko dodelana vsebina in oblikovanje, ki olajšata pregled in pohitrita iskanje, hkrati pa naše storitve približata strankam. Želeli smo si prečiščenega oblikovanja, ki v fokusu ohranja ključne akcije uporabnikov.
Stremeli pa smo tudi k sodobnemu spletnemu nastopu, ki sledi smernicam spletnega oblikovanja in je prilagojen za mobilne naprave, hkrati pa upošteva obstoječe prakse in pričakovanja spletnih uporabnikov (npr. kje se nahajajo posamezni elementi, kako jih uporabniki uporabljajo ipd.). Skozi celoten proces smo sledili vodilu »manj je več« in poskušali ugoditi tudi najmanj podkovanim uporabnikom. V sklopu tega smo posebno pozornost posvetili tudi optimizaciji za spletne brskalnike (SEO), kjer smo želeli izboljšati svojo organsko pozicijo ter dolgoročno prihraniti tudi del marketinškega budgeta.
Kako ste se lotili prenove? Ste naredili kakšno analizo uporabniške izkušnje?
Preden smo se lotili prenove, smo opravili res veliko analiz. Za ugotavljanje delovanja trenutne strani smo pregledali spletno analitiko, si pomagali z BI orodji, izvedli smo več analiz uporabniške izkušnje, naredili raziskave iskanih ključnih besed na Googlu in na strani, zbrali mnenja uporabnikov in pridobili povratne informacije strank. S pomočjo tega smo si pripravili natančen načrt strani, definirali šest ključnih namenov obiska strani in identificirali, kaj na naši strani že deluje dobro in kaj moramo nujno spremeniti. Ugotovili smo, kje imamo ozka grla, ki jih prepoznavajo uporabniki, in si na podlagi tega zadali objektivne cilje.
S predstavniki različnih strokovnih služb smo izvedli tudi standardizirane intervjuje, s katerimi smo ugotovili, kakšne potrebe za spletno stran imajo določena področja znotraj podjetja in kaj na strani ne sme manjkati.
Na začetku smo se tako daljše obdobje pripravljali na prenovo, po pripravi in oddaji briefa pa smo z agencijo Luna \TBWA naredili več debriefingov in delavnic, kjer smo skupaj definirali cilje in uskladili pričakovanja. Z rednimi fazami brifiranja in debrifiranja med agencijo in našimi strokovnimi službami smo si poskušali zagotoviti, da se med seboj res dobro razumemo in da so informacije na strani podane čim bolj jasno in pregledno tudi za uporabnike. Tega pristopa smo se držali skozi celotno prenovo in se tako z agencijo vedno vzajemno izobraževali, saj gre za kompleksno in pogosto zapleteno vsebino.
Od začetka prenove pa do lansiranja strani se je s takšnim pristopom spremenilo res veliko stvari, saj smo z dodatnimi testiranji vsakič ugotovili kaj novega in oblikovali še boljšo rešitev. In ta proces še vedno poteka. Spremembe se še vedno dogajajo, zato končnega izdelka pravzaprav nimamo, saj se učimo iz dnevnega spremljanja in analiziranja strani v praksi.

Kdo vse je pri prenovi sodeloval na strani Zavarovalnice Sava? Kako ste usklajevali vse deleženike?
Interna ekipa, ki je sodelovala pri prenovi, je zajemala več kot 30 ljudi s skoraj vseh področij Zavarovalnice Sava − od razvoja zavarovanj in prodaje do marketinga in na koncu službe za skladnost − saj stran ponuja mnogo različnih informacij, ki morajo izpolnjevati vse standarde in zahteve. Poleg interne ekipe smo sodelovali še s šestimi zunanjimi deležniki in njihovimi ekipami. Tudi tukaj je bila sestava res pestra; vključena so bila skoraj vsa področja, ki so potrebna za prenovo strani, razen spletne analitike, za katero smo poskrbeli interno.
Pri načrtovanju strani in uporabniške izkušnje ter razvoju dizajn sistema in prilagoditve vsebine smo tesno sodelovali z našim partnerjem, agencijo Luna \TBWA, s katerimi poleg snovanja kreativnih kampanj že več let sodelujemo tudi na področju spletnega nastopa.
V času načrtovanja prenove smo sicer veliko časa namenili tudi planiranju procesov in sodelovanj z različnimi deležniki, da je bilo upravljanje teh kar se da lažje. Dodatno pozornost smo namenili tudi izbiri medija za komunikacijo in tudi sami komunikaciji, ki je imela zaradi takšne multidisciplinarnosti deležnikov res pomembno vlogo – skozi celoten projekt smo se trudili biti res transparentni in jasni, predvsem pa tudi potrpežljivi in imeti v mislih skupni cilj.
Katere so glavne funkcije spletne strani, ki bi jih izpostavili?
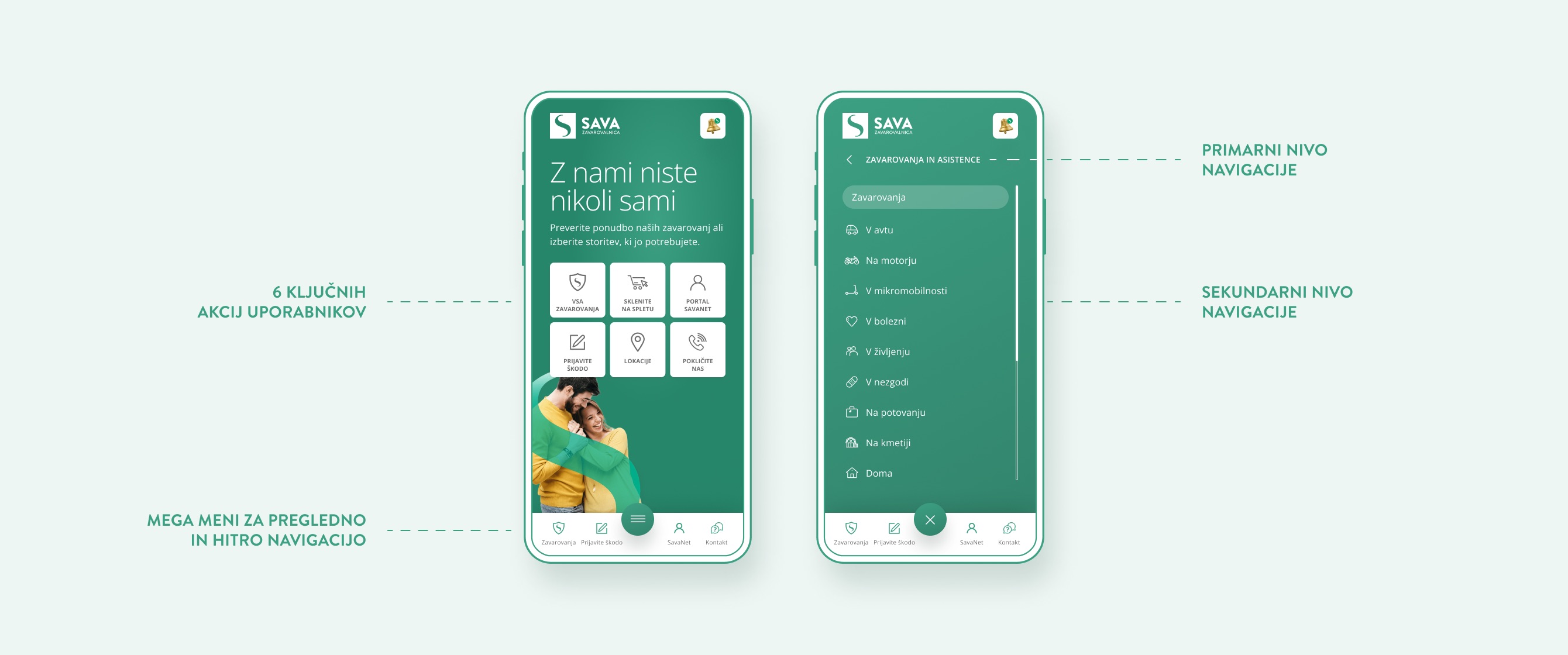
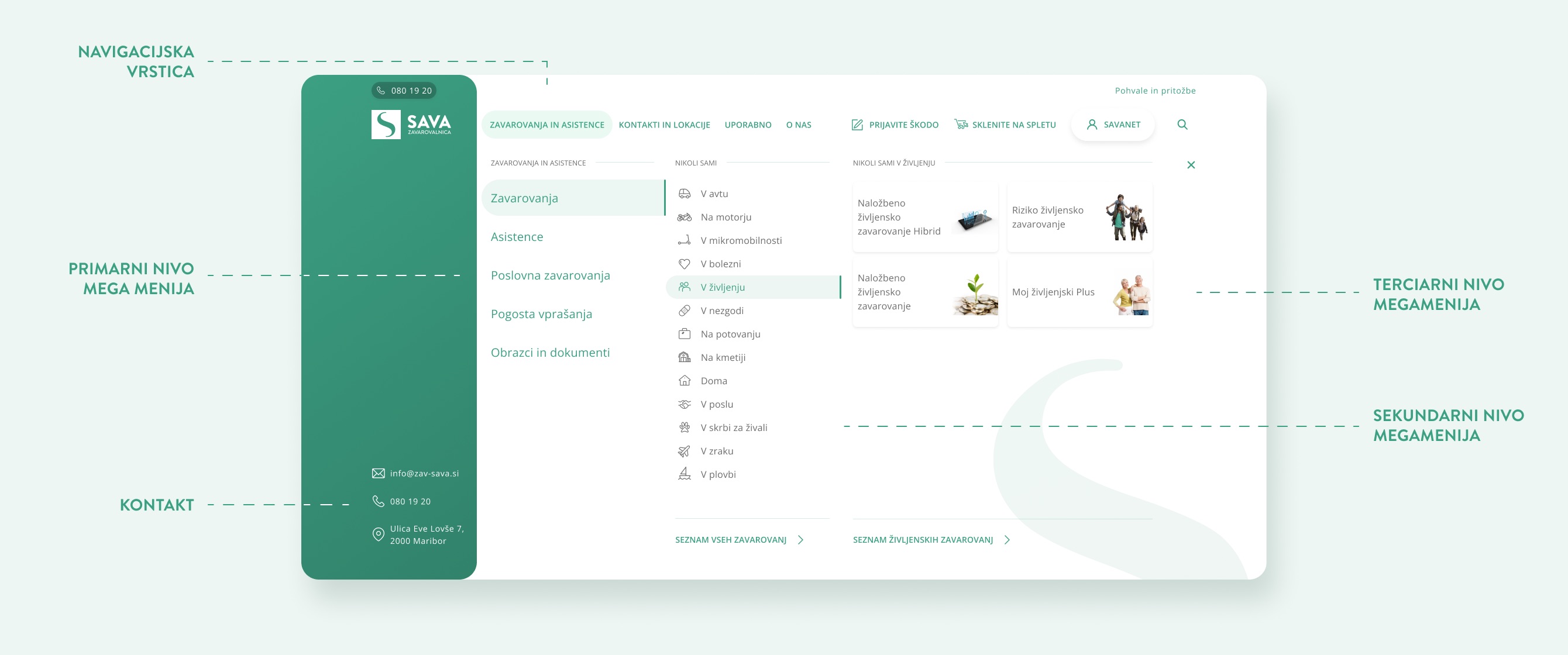
Skozi celotno prenovo smo se trudili, da bo stran čim bolj razumljiva in uporabna. Ker je res kompleksna, je bila pregledna navigacija izrednega pomena. Pri njenem oblikovanju smo stremeli k temu, da poskušamo uporabnike z najmanj kliki pripeljati do želenih vsebin. Zato smo oblikovali mega meni z večstopenjsko hierarhijo, ki na prvi pogled poda samo osnovne informacije, se pa nivojsko odpira v globino potreb uporabnikov – t. i. globoka navigacija.
Kompleksnost strani smo želeli poenostaviti tudi s pomočjo jasno izpostavljenih šestih ključnih akcij na vstopni strani, za katere smo z analizami ugotovili, da predstavljajo glavne namene obiska strani. Te smo izpostavili na zgornjem oziroma t. i. »above-the-fold« delu vstopne strani.
Velik korak naprej je bila tudi prenova procesa iskanja in izbire pravilnega škodnega obrazca. Ta del strani smo v analizah prepoznali kot ozko grlo, ki smo ga zelo direktno nagovorili in pregledali celoten postopek prijave škode. Sama izbira obrazca je sedaj bolj kompaktna, pregledna in jasna, hkrati pa omogoča več dodatnih usmeritev uporabnika pred in med samim procesom – za vsako področje smo dodali točne usmeritve, katere podatke uporabniki potrebujejo za prijavo danega škodnega primera, omogoča pa tudi pomoč med samim procesom, npr. z različnimi sporočili in videi, kjer je pojasnjen proces prijave škode.
Podobno kot deluje pomoč v obliki anketnih vprašanj in odgovorov pri škodnih primerih pa smo razvili tudi zavarovalni namig. Zavarovalni namig je pomočnik pri sklepanju zavarovanj, ki jih je možno skleniti na spletu. Uporabnikom na podlagi vprašanj in odgovorov pomaga ugotoviti, kakšna kritja potrebujejo glede na njihov način življenja in potrebe. Trenutno so zavarovalni namigi še v osnovni obliki in ponujajo zelo preprosta vprašanja in odgovore, jih pa uporabniki že uporabljajo in si z njimi pomagajo izbrati paket ali kritje.
Ena večji načrtovanih sprememb je bila tudi personalizacija spletne strani glede na uporabnika. Trenutno lahko uporabniki iz različnih ciljnih skupin za enak produkt že vidijo okna z drugačno in njim prilagojeno komunikacijo ter ponudbo, načrtovane pa so tudi nadgradnje strani, ki bodo različne ciljne skupine nagovorile še bolj prilagojeno.

Gre za zelo kompleksno stran. Kako ste dosegli vizualno in vsebinsko doslednost ter hkrati zadostili zahtevam vsem tipov uporabnikov?
Pripravili smo dizajn sistem, ki nam omogoča enostavno pouporabo in nadgradnjo atomov in modulov ter tako ohranja enotno uporabniško izkušnjo in vizualno doslednost. Pripravljen sistem deluje kot »CGP priročnik« za spletno stran, zato ga lahko preprosto delimo z razvijalci in pa tudi ostalimi družbami v Zavarovalni skupini Sava in z manjšimi lokalnimi adaptacijami omogoča poenotenje vizualne pojavnosti blagovne znamke. S tem gradimo priložnosti za še bolj konsistentno komuniciranje in posledično celovito izkušnjo strank ter izboljšamo učinkovitost razvoja in vzdrževanja spletnih mest.
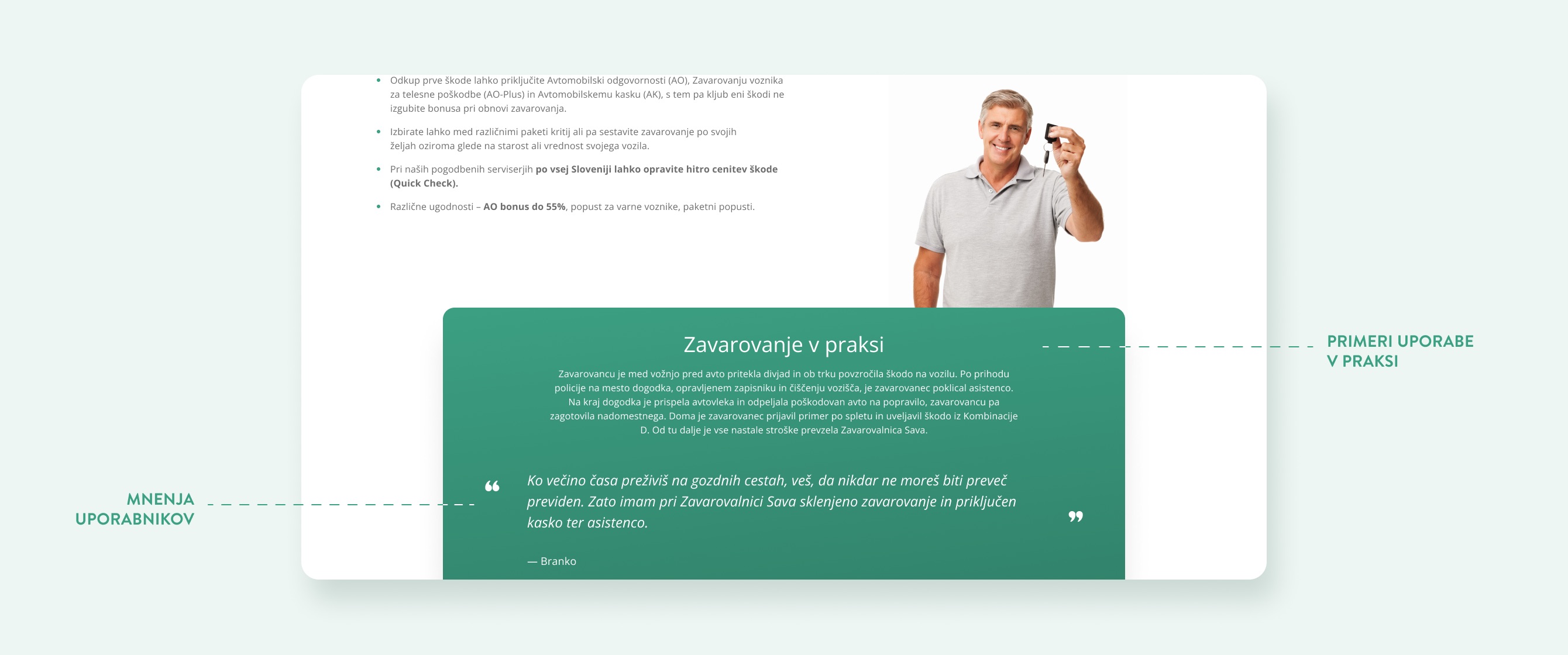
Podobno je bilo tudi pri vsebinah, ki smo jih poskušali kar čim bolje poenostaviti za branje in razumevanje. Za boljšo preglednost smo pripravili različne vsebinske bloke in uniformirali predstavitev produktov, ki uporabniku pomaga pri soočanju z veliko kompleksnimi informacijami.
Strani pa smo dodali tudi številne vizualne prikaze, mnenja uporabnikov, primere uporabe zavarovanj v praksi, kratke povzetke in različne funkcije pomoči, ki uporabniku ponudijo razlago različnih zavarovalniških pojmov.