Iz novega MM: Digitalna dostopnost – praksa ali farsa? 3. del
Pri štirih večkrat nagrajenih slovenskih digitalnih agencijah, to so Renderspace, Optiweb, Spletna postaja in Enki, smo se pozanimali, kako pri delu z naročniki in snovanju spletnih mest upoštevajo načela in standarde digitalne dostopnosti.

Gašper Meden
Pixabay
Prva dva dela si lahko preberete tukaj in tukaj.
Vsaka verodostojna organizacija bi morala upoštevati standarde dostopnosti
V agenciji Renderspace opozarjajo, da se o dostopnosti pogosto razmišlja, kot da zadeva le uporabnike z različnimi oviranostmi, torej invalide. »Takšno stališče zato pogosto spregleda obsežno skupino uporabnikov, ki niso invalidi, temveč imajo le začasne oviranosti zaradi bolezni oziroma poškodb ali pa digitalne vsebine težje spremljajo zaradi tehničnih pomanjkljivosti opreme, kot so majhni in nekontrastni zasloni na mobilnih telefonih, slabe internetne povezave ali polomljenih zaslonov. Večina nas je vsaj enkrat že doživela, da je sonce sijalo na zaslon mobilnega telefona in so se barvni kontrasti zmanjšali do neberljivosti.« Poudarjajo, da mora biti zato uporabniški vmesnik oblikovan tako, da omogoča dovolj kontrasta za branje besedila in uporabo navigacije tudi v neoptimalnih svetlobnih pogojih. Dostopno razvita spletna mesta poleg tega pomagajo iskalnikom, kot je Google, da lažje in hitreje preletijo vsebine na spletnih straneh in s tem pripomorejo tudi k boljši uvrstitvi med rezultati v iskalnikih. Tudi v agenciji opažajo, da je za večje zavedanje o pomenu dostopnosti poskrbel že omenjeni zakon ZDSMA. »Zasebnega sektorja med zavezanci sicer ni, se pa od vsake verodostojne organizacije ali blagovne znamke danes pričakuje, da upošteva standarde dostopnosti.«
Osnovna načela za dostopnost digitalnih vsebin
Pri svojem delu upoštevajo osnovna načela za dostopnost digitalnih vsebin, kot jih je opredelil Konzorcij za svetovni splet. To so zaznavanje, operabilnost, razumevanje in robustnost, ki so opredeljeni tako:
- Zaznavanje: »Podatki in komponente uporabniškega vmesnika so predstavljeni na uporabnikom zaznaven način – podatki ne smejo biti 'nevidni' uporabnikovim čutilom.«
- Operabilnost: »Navigacija in komponente uporabniškega vmesnika morajo biti delujoči.«
- Razumevanje: »Podatki in delo z uporabniškim vmesnikom mora biti razumljivo, uporabnik mora biti sposoben razumeti vsebino in način dela z uporabniškim vmesnikom.«
- Robustnost: »Spletne vsebine morajo biti dovolj robustne, da jih je mogoče zanesljivo interpretirati z različnimi prikazovalniki in tehničnimi pripomočki.«
Ocenjevanje dosežene dostopnosti poteka po standardih Iniciative za dostopnost spletnih vsebin. »Vsa nova spletna mesta, ki jih razvijamo v agenciji Renderspace, že privzeto prilagodimo in testiramo s pomočjo programske opreme, da so v skladu s standardom AA WCAG. Za obstoječa spletna mesta pa lahko ocenimo, do katere stopnje je možno nadgraditi digitalne kanale, da bodo – v skladu s poslovnimi potrebami in ciljnimi skupinami – bolj dostopni.« Vsebino tako poskušajo smiselno strukturirati in deliti na ustrezne vsebinske sklope oziroma podstrani. »Uporablja se preprost in nedvoumen jezik. Vsebino členimo na več krajših odstavkov, z jasnimi tekstovnimi in grafičnimi izpostavki, ki lajšajo dojemanje vsebine najširši skupini ljudi, tudi tistim z začasnimi in trajnimi kognitivnimi oviranostmi.«
Z oblikovnega vidika upoštevajo naslednja priporočila:
- ustrezna velikost črk;
- ustrezno vizualno razlikovanje med naslovi in podnaslovi, telesom besedila in izpostavki;
- ustrezen kontrast med ozadjem in tekstovnim delom:
- nedvoumnost grafik in drugega slikovnega materiala, ki niso v funkciji okrasja, temveč imajo enakovredno vlogo kot zapisana informacija.
Z vidika razvoja skrbijo za tehnično pravilnost kode z uporabo najrazličnejših metod.
»V agenciji stalno spremljamo spletne strani doma in v tujini, ki so narejene tako, da upoštevajo smernice digitalne dostopnosti. Norveška, na primer, je edina država na svetu, ki ima zakonsko predpisano usklajenost s smernicami digitalne dostopnosti tako za javne kot zasebne organizacije. Opaziti je, da je vedno več velikih podjetij ugotovilo pomembnost spletne dostopnosti, saj jim vsak odliv potencialnih uporabnikov in ne nazadnje kupcev pomeni zmanjšanje prihodkov«.
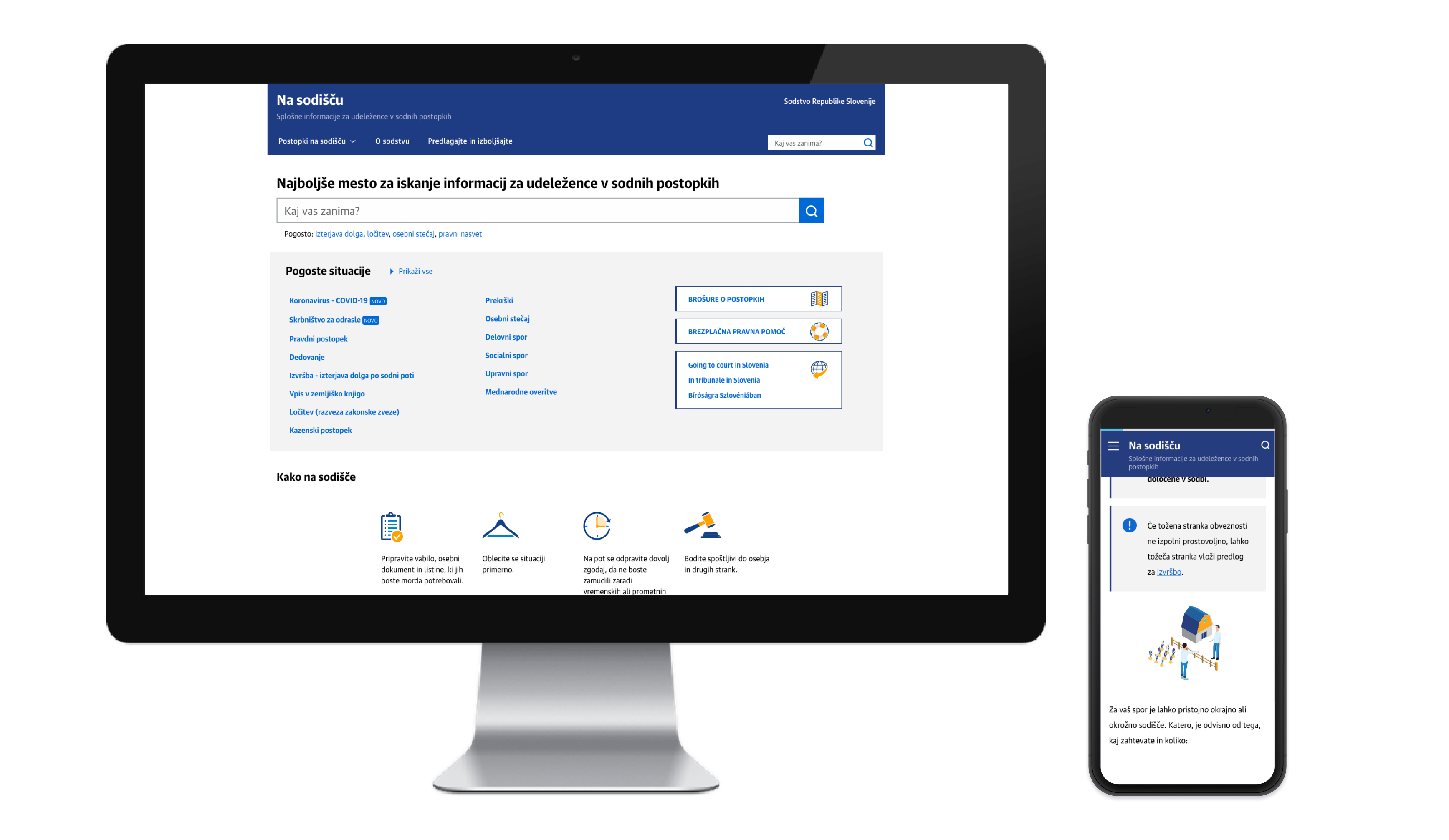
Opažajo vedno več primerov dobrih praks, ki so vsi »poučni viri inspiracije in znanja«. Kot primer dobre prakse agencije izpostavljajo spletna portala Vrhovnega sodišča Republike Slovenije, nasodiscu.si in www.eu-drzavljan.si.

Kot primer dobre prakse v agenciji Renderspace izpostavljajo spletna portala, ki so ju zasnovali za Vrhovno sodišče Republike Slovenije, nasodiscu.si in www.eu-drzavljan.si.
»Skozi celoten projekt nas spremlja misel na ciljno občinstvo«
V digitalni agenciji Optiweb poudarjajo, da je digitalna dostopnost sicer že star termin, a ker vsakovrstne produkte podjetja uvajajo z mislijo na ciljne skupine, se na t. i. robne primere običajno ne ozirajo. »Pri Optiwebu se že od nekdaj trudimo za odlično uporabniško izkušnjo in prav to se pogosto prekriva tudi z dobro digitalno dostopnostjo.« Ob tem poudarjajo štiri dejavnike, in sicer so to barve, jasnost vsebine, pisave in ciljno občinstvo.
Barve: »Prva stvar, na katero zagotovo vsi najprej pomislimo, so barve in kontrasti. Čeprav se oblikovalci težko upremo 'lepemu', pa je vseeno naše glavno vodilo uporabnost. Zato tudi pri nas upoštevamo spletne nasvete, ki jih določajo različne spletne strani, kjer na preprost način preverimo kontrast med barvo besedila in ozadjem. Pri tem je treba omeniti, da je kontrast lahko zelo pogost problem že zaradi različnih kakovosti zaslonov uporabnikov. Torej ne gre le za uporabnike s telesnimi in kognitivnimi hibami, ampak tudi za tiste s slabšimi tehničnimi napravami.«
Jasnost vsebine: »Najpomembnejša pri načrtovanju spletnih strani je jasno razporejena vsebina. Za to se pri nas trudi kar celotna projektna ekipa, od naročnika, vodje projekta, načrtovalca uporabniške izkušnje, oblikovalca in vse do tekstopisca. Pomembna sta jasna hierarhija, ki jo zastavimo z različnimi ravnmi naslovov in razbijanjem besedila v odstavke, in postopno podajanje vsebine (skrbno načrtovana pot uporabnika).«
Pisave: »Veliko k jasnosti besedila pripomore tudi pisava. Čeprav se pisave med seboj razlikujejo, se držimo vodila, da je pisava body besedila ponavadi minimalno 16 px. V naslednjem koraku skrbno izberemo tudi višino, ki se na spletu giba med 1,4 in 1,6-kratnikom velikosti pisave. Velikost in višino prilagajamo tudi izbrani pisavi. Včasih sta celo višji od priporočenega. Sploh s staranjem prebivalstva in vednostjo, da je vedno več starejših na spletu, se zavedamo, kako pomembna sta kontrast in velikost pisave. Prav s tem namenom se izogibamo tankim pisavam. Pri daljših besedilih, kot so novice, nasveti in drugi podobni članki, pa pogosto body font še povečamo in s tem daljše besedilo naredimo še bolj berljivo.«
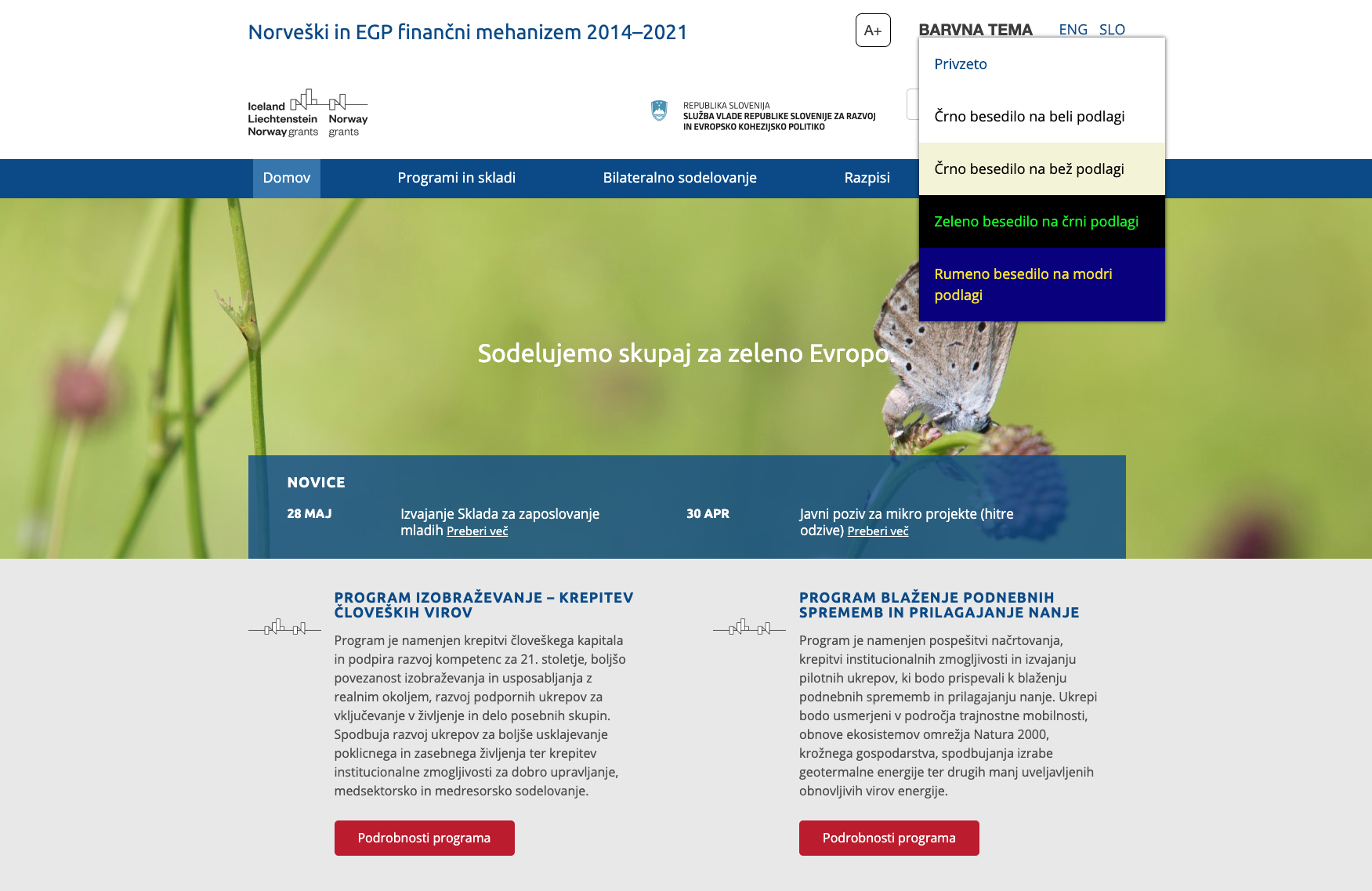
Ciljno občinstvo: »Skozi celoten projekt nas spremlja misel na ciljno občinstvo. Včasih se zgodi, da je glavna ciljna skupina precej starejša in takrat smo na vse zgoraj našteto še posebej pozorni. Izdelali smo tudi spletne strani, na katere smo vključili izbiro barvnih shem za slabovidne ter pomoč pri večanju velikosti besedila.«
Kot še pravijo pri Optiwebu, je kriterijev za ocenjevanje uspešnosti spletne strani veliko, zato se zavedajo, da moramo narediti še marsikaj, da bodo lahko odlični tudi na področju digitalne dostopnosti. »S prihodom zakona bomo tudi pri nas bolj aktivno in v duhu družbeno dobrega delovali bolj vključujoče tudi do oseb z motoričnimi, vidnimi, zvočnimi in kognitivnimi motnjami,« obljubljajo.

»Pri projektu Norway Grants smo uporabniku dali na voljo različne barvne sheme za slabovidne,« pojasnjujejo v Optiwebu.
Cilj je doseganje standarda AA
V agenciji ENKI pravijo, da so na področju zagotavljanja spletne dostopnosti preučili zahteve standarda WCAG in postavili smernice za razvoj spletnih projektov z vidika uporabniške izkušnje, uporabniškega vmesnika, funkcionalnosti in tehnične izvedbe. »Naš cilj je doseganje standarda AA, na določenih področjih pa dosegamo tudi standard AAA. Za nami sta dva projekta, ki smo ju izvedli v sodelovanju s strokovnjaki in ranljivimi ciljnimi skupinami. Glede na izkušnje bi izpostavili nujnost sodelovanja z ustreznimi strokovnjaki, saj gre za funkcionalnosti, ki zahtevajo testiranje oseb z oviranostmi,« poudarjajo.
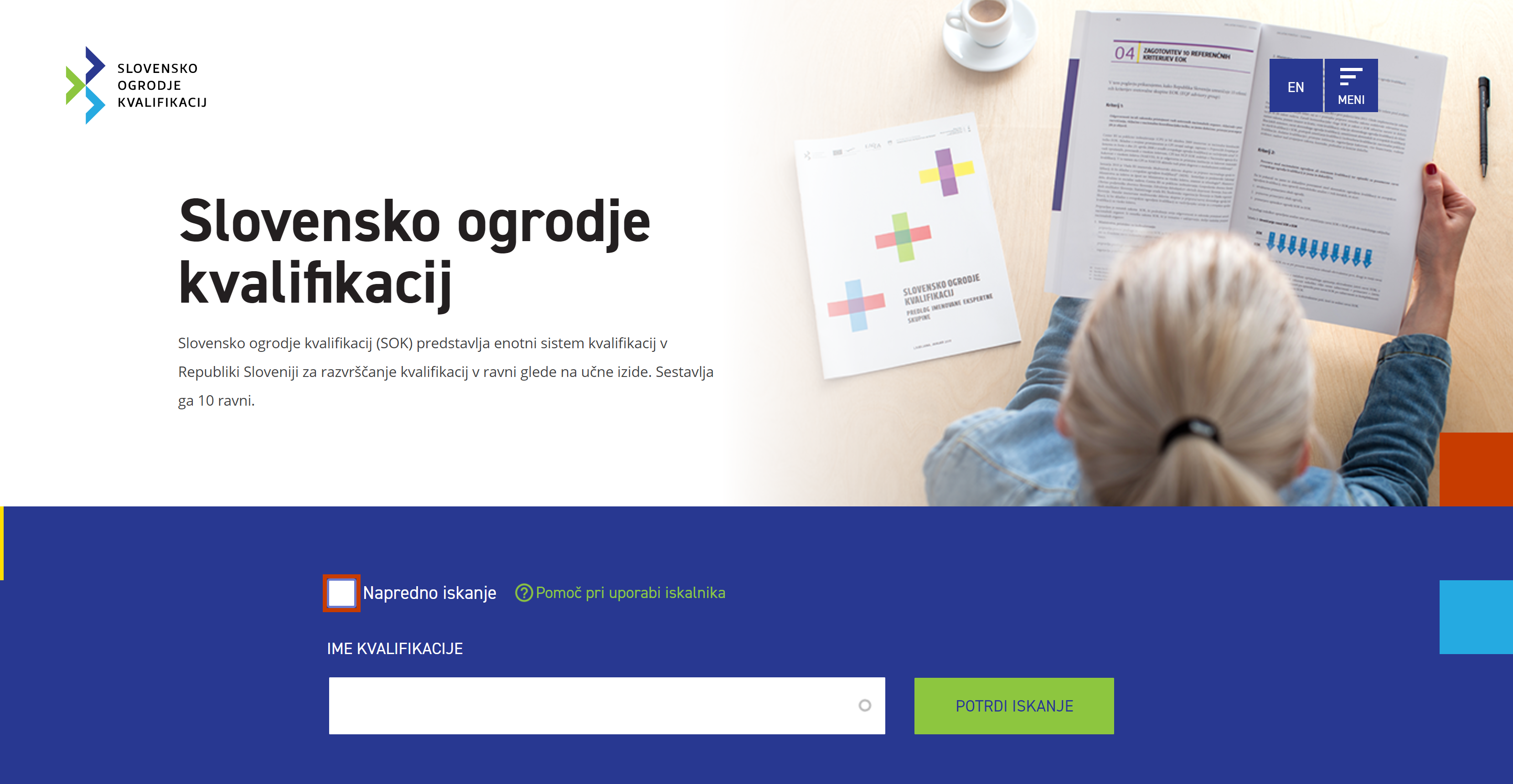
Spletno mesto za Slovensko ogrodje kvalifikacij, ki so ga zasnovali v digitalni agenciji ENKI.
V Spletni postaji pripravljajo svojo rešitev
V agenciji Spletna postaja spremljajo razvoj prilagajanja spletnih mest po standardih spletne dostopnosti. »Pregledali smo kar nekaj ponudnikov odprtokodnih rešitev, na koncu pa smo se zaradi fleksibilnosti in ugodnejšega finančnega dela za naročnika odločili, da bomo ta sklop generično razvili sami. Razvoj že pripravlja predvidene rešitve, implementacije pa bodo predvidoma v avgustu 2020,« so povedali za MM.